Simple HotKey 2.6.1 - 매크로 프로그램 (세상에서 가장 쉬운 매크로 프로그램을 만나보세요!)
소개
심플핫키(Simple Hotkey) 프로그램은 세상에서 가장 쉬운 매크로 프로그램입니다!
단순히 마우스와 키보드 입력 매크로만 사용해도 당신의 삶이 얼마나 편해질지 상상해보세요.
하지만 여기서 멈추지 마세요! 조금만 더 도움말을 참고하고 몇 가지 명령어 사용법을 익힌다면,
당신의 인생이 완전히 달라질 수 있습니다.
심플핫키는 회사의 반복 업무, 방대한 데이터 입력, 주식 시장 자동 매매, 게임 자동화,
네트워크 모니터링, 가상화폐 거래, SNS 자동 반응 등 모든 분야에서 당신의 시간을 절약해 줄
강력한 도구입니다. 단순한 매크로를 넘어, OpenCV 기반의 이미지 검색, OCR 문자 인식,
비활성화 컨트롤 등 전문가급 기능을 제공하여, 가장 복잡한 작업도 간단하게 자동화할 수 있습니다.
💼 업무부터 👾 게임까지, 모든 것을 자동화하세요!
- 📊 회사 업무의 효율을 극대화
- 💹 주식 & 가상화폐 자동 거래로 수익 창출
- 🎮 게임 플레이를 자동화하여 레벨 업
- 🌐 SNS 활동을 스마트하게 관리
🛠 심플핫키의 강력한 기능들
- ⌨️ 키보드 & 마우스 자동화 - 사람의 손처럼 자연스럽게!
- 🔍 고급 이미지 검색 - OpenCV로 정확한 인식
- 🖥 비활성화 창 제어 - 백그라운드 작업도 문제없이
- ⚡ 초고속 반응 속도 - 밀리초 단위의 정확성
- 🔌 아두이노 연동 - 하드웨어와 완벽한 통합
- 📝 직관적인 스크립트 작성 - 코딩 초보자도 걱정 No!
- 🧮 다양한 프로그래밍 기능 - 조건문, 반복문, 변수 활용
- 🪟 윈도우 기본 기능 완벽 지원
- 💾 설치 필요 없는 포터블 프로그램
- 📱 안드로이드 에뮬레이터 지원
- 💬 텔레그램 봇 기능 - 원격 제어의 꿈을 현실로!
🎯 심플핫키로 당신의 삶이 달라집니다
- ⏰ 시간 절약: 반복 작업에서 해방되세요
- 💪 생산성 향상: 더 중요한 일에 집중하세요
- 🧠 스트레스 감소: 지루한 작업은 이제 안녕!
- 💡 창의성 증진: 자동화로 얻은 시간으로 새로운 아이디어를 발견하세요
🚀 지금 바로 시작하세요!
심플핫키와 함께라면, 당신의 디지털 라이프가 한층 더 스마트해집니다.
지금 다운로드하여 놀라운 변화를 직접 경험해보세요!
기본 사용방법.
가장 기본적인 사용법을 빠르게 설명하는 영상입니다. (전체화면으로 보세요)
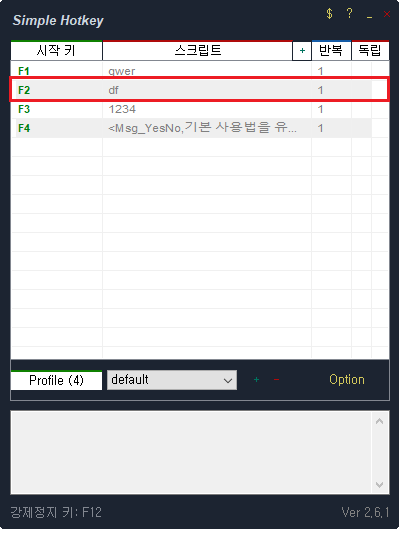
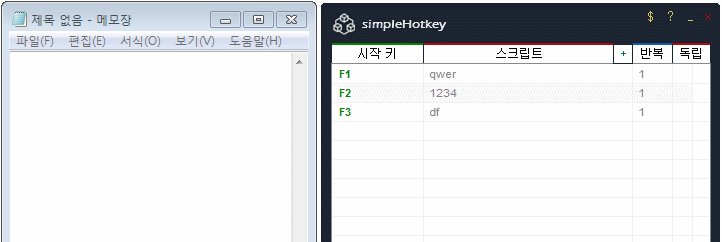
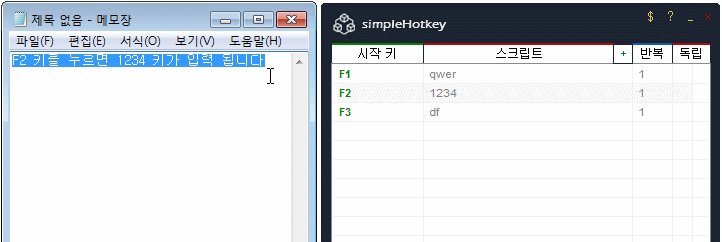
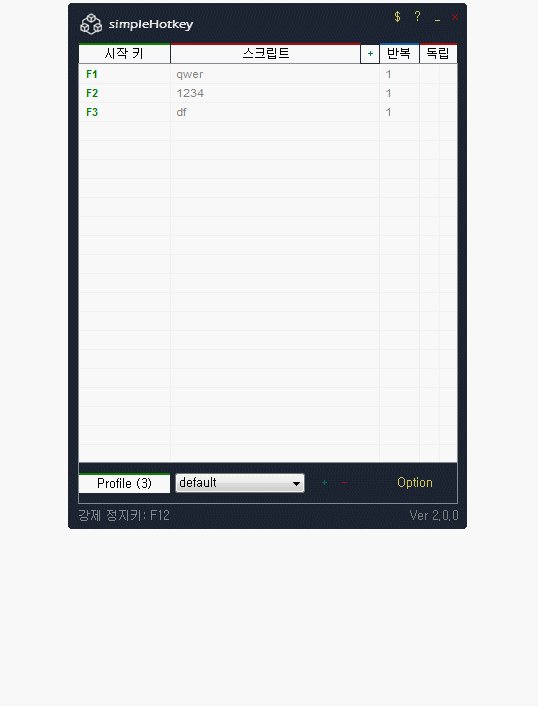
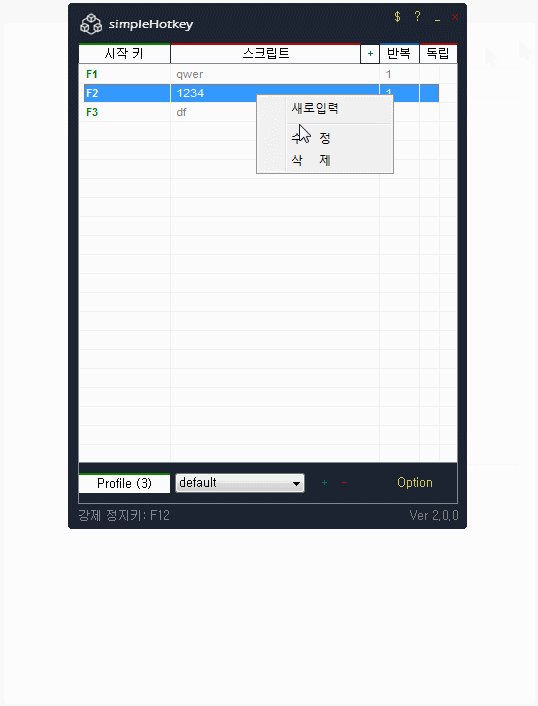
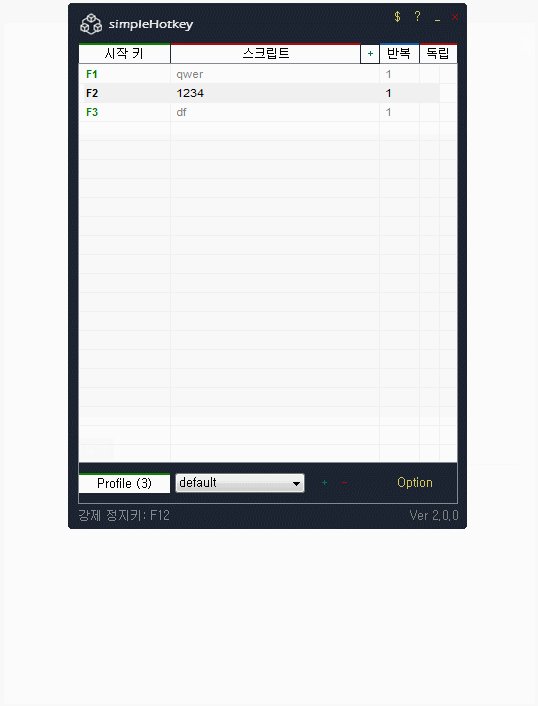
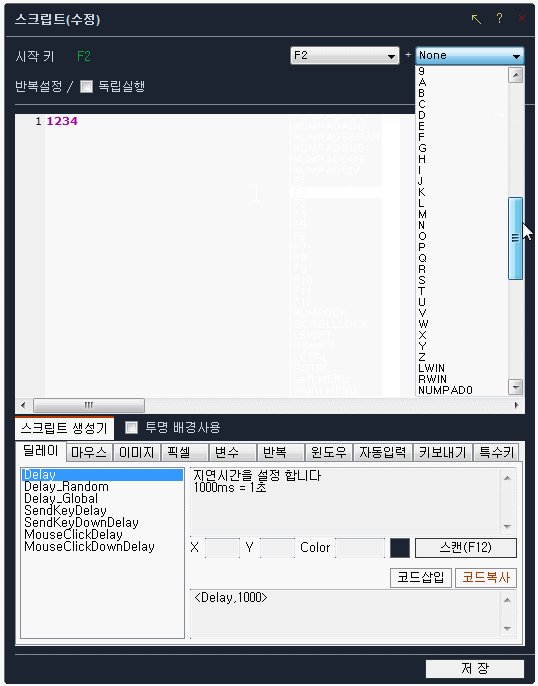
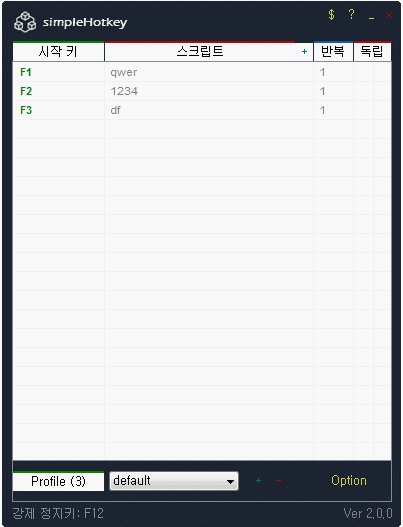
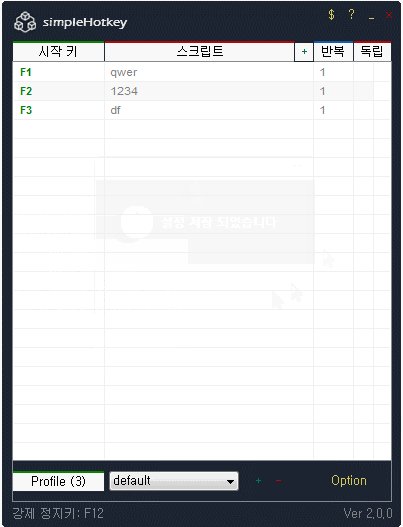
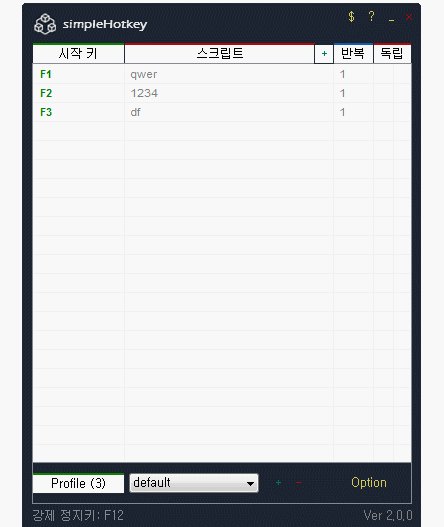
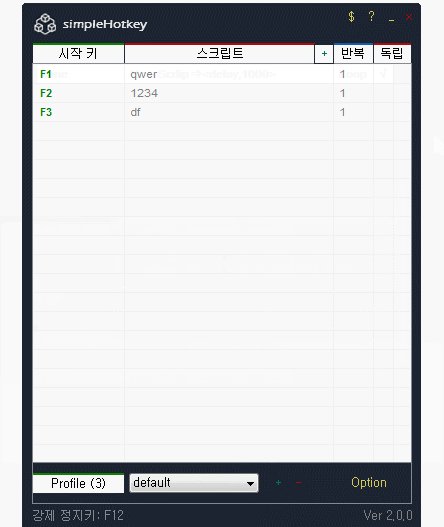
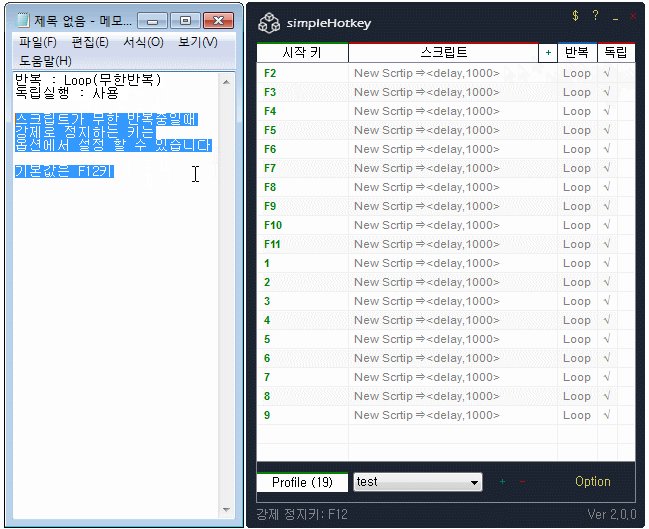
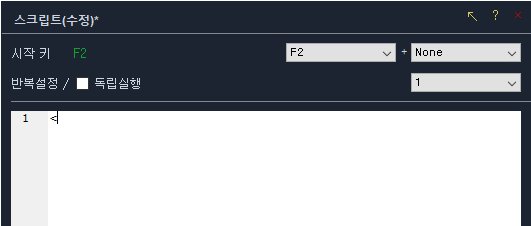
시작키 / 스크립트 / 반복 / 독립 으로 구성 되어 있습니다.

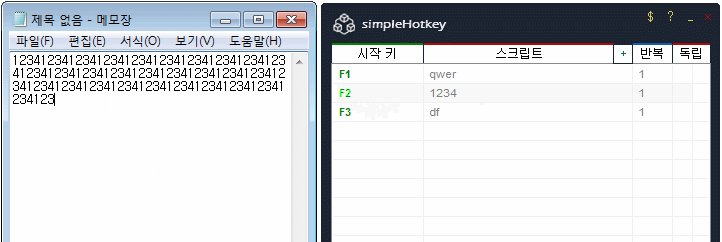
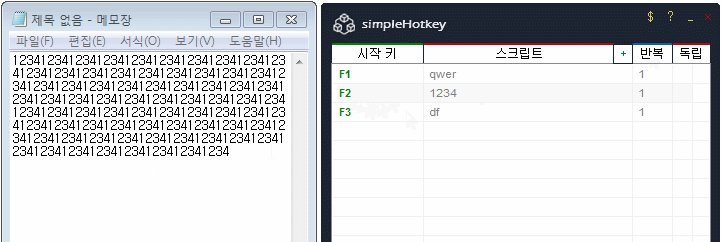
매크로 시작키 "F2" 키를 눌렀을때, 1234 키가 빠르게 입력되는 영상입니다.

매크로 편집은 항목을 더블 클릭 하거나, 오른클릭 팝업으로 수정 할 수 있습니다.

시작키는 단일, 조합으로 사용이 가능합니다. 예) A+S , F1+I , 0+9
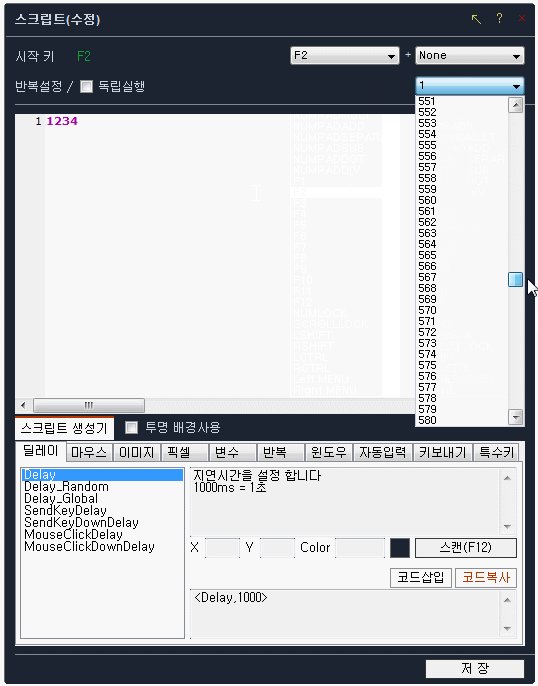
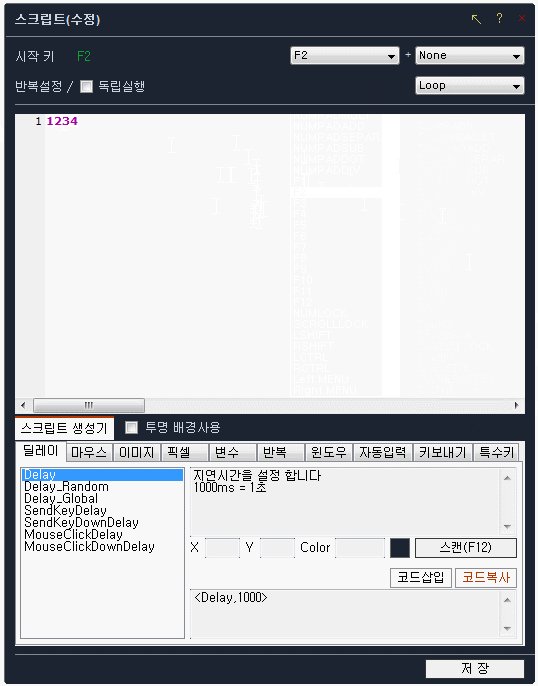
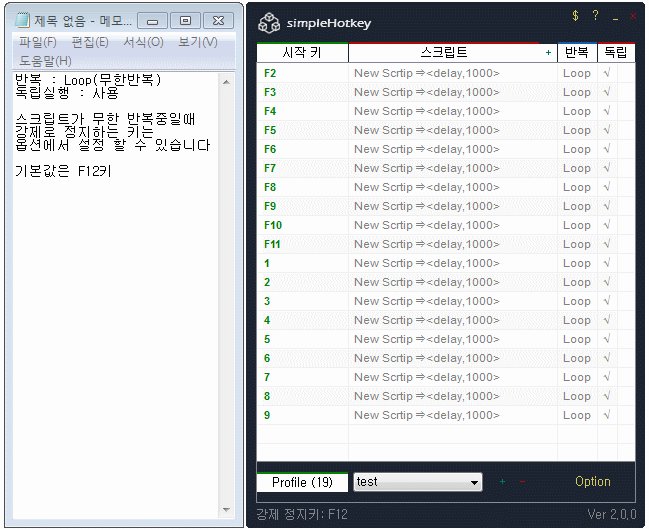
반복설정은 횟수를 변경 할 수 있으며, 무한반복은 하단 Loop를 선택 하면 됩니다.
독립실행 사용시, 무한반복중이거나, 매크로가 사용중일때도 다른 매크로를 실행 할 수 있습니다.

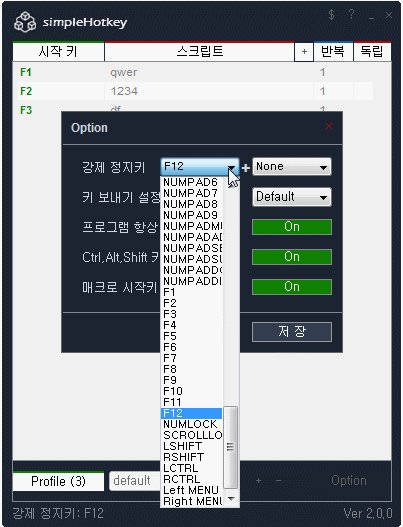
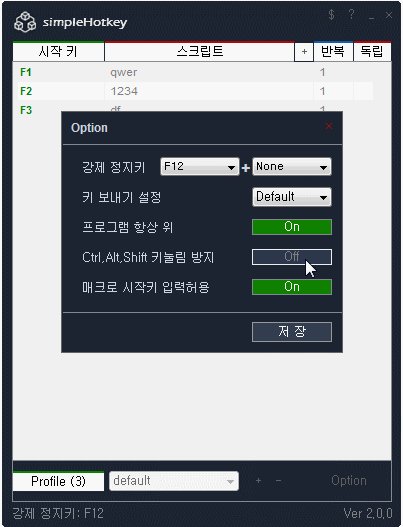
옵션에서 강제 정지키 설정을 변경 할 수 있습니다.
키 보내기 설정
- Default : 일반 문자입력이 허용 됩니다
- RAW : 특수 문자입력이 허용 됩니다 예) !@#$%^&*()_+-=
프로그램 항상 위 : 사용시 심플핫키 윈도우가 최상위로 있습니다.
Ctrl, Alt, Shift 키눌림 방지 : 해당 키가 눌러저(Stuck) 오작동 하는걸 방지 합니다
매크로 시작키 입력 허용 : 사용시 매크로 시작키로 할당된 키도 같이 입력 됩니다.

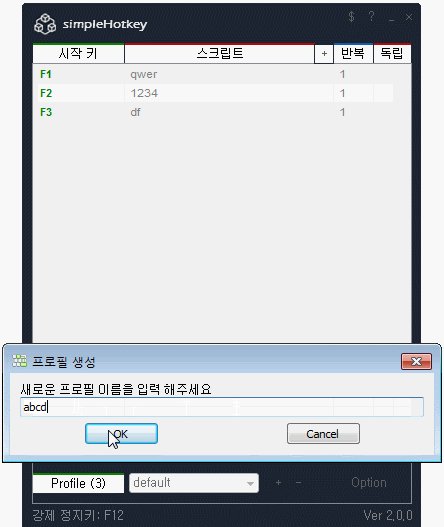
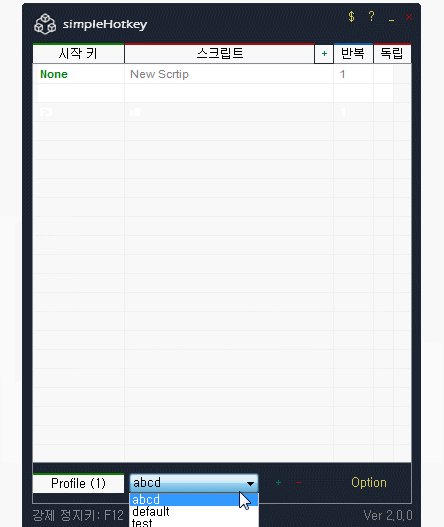
프로필을 생성하거나, 변경 할 수 있습니다. (영상참조)

스크립트 작성법을 배우기 앞서, 강제 정지 하는 방법을 알아야 합니다!
무한반복시, 스크립트 종료를 모르면, 컴퓨터를 강제 종료 해야 될 수 도 있습니다. (중요!!!!)

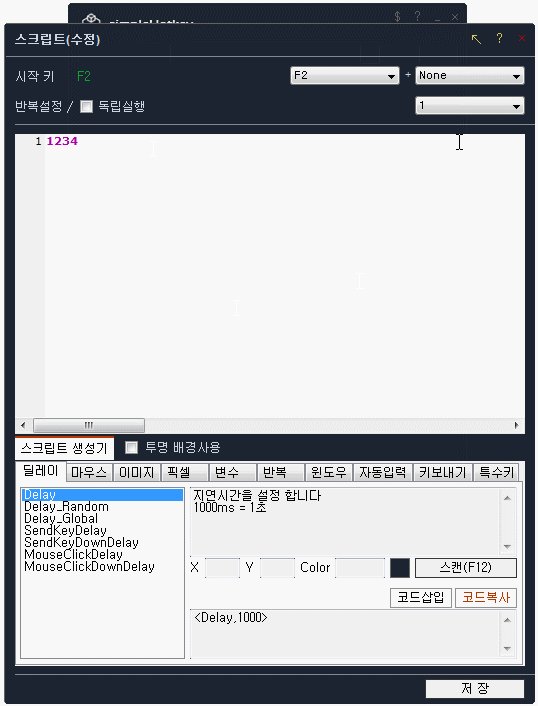
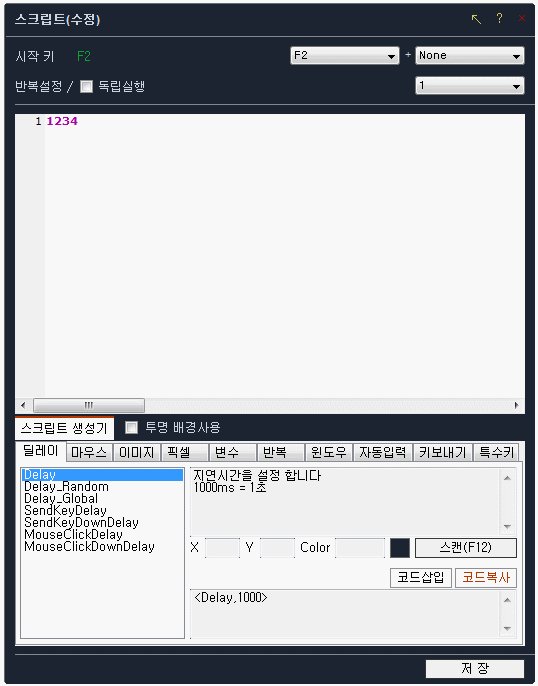
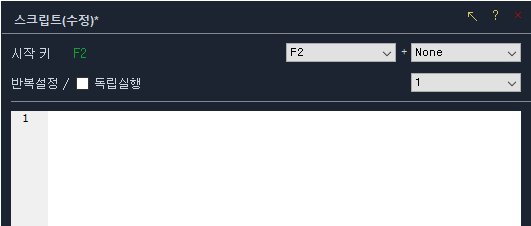
스크립트 사용방법.
스크립트 수정 화면입니다. 조금만 시간을 투자하면, 몸과, 마음이 편해질꺼에요!!!
단순한 키입력을 넘어서, 조건문을 사용하여, 좀더 디테일한 작업 환경울 구성해 보세요.
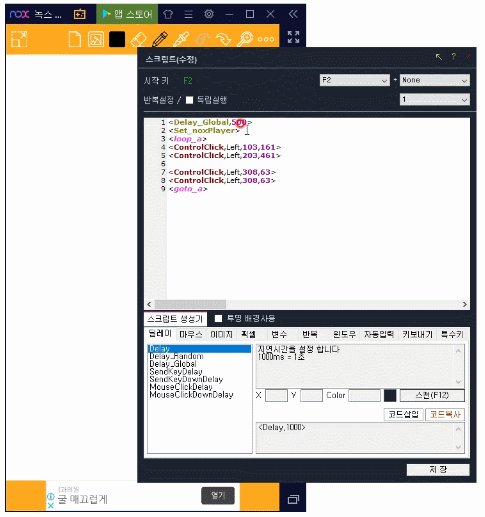
쉬우면서도, 제일 많이 사용되는 스크립트 위주로 설명 해드리겠습니다.
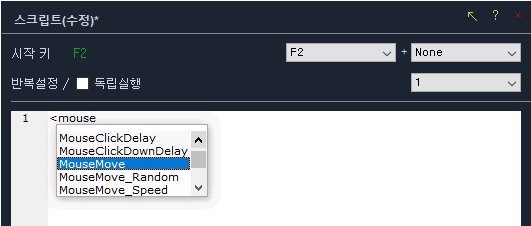
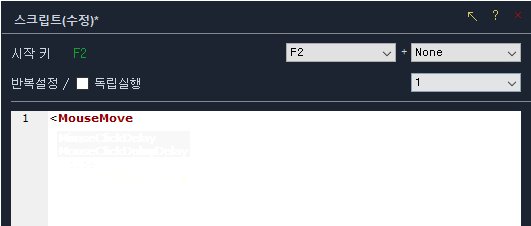
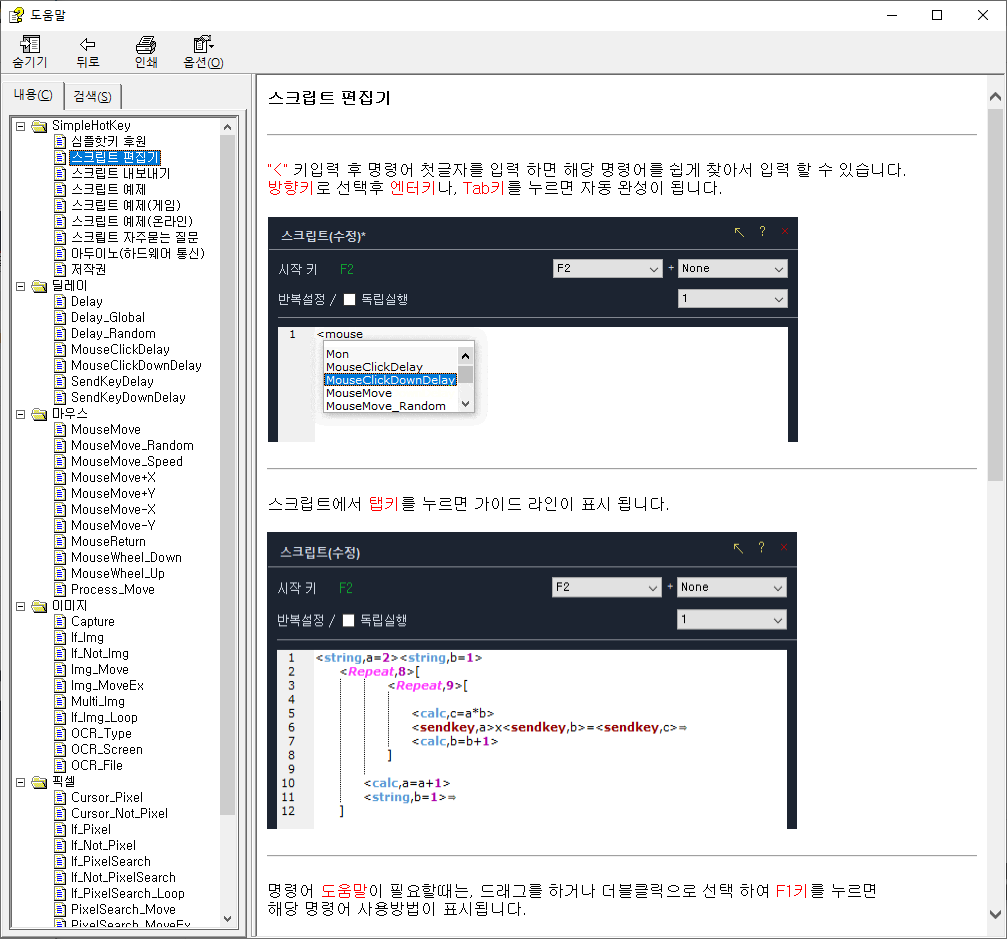
"<" 키입력 후 명령어 첫글자를 입력하면 자동완성 기능이 실행 됩니다!!

기본 사용방법.
가장 기본적인 사용법을 빠르게 설명하는 영상입니다. (전체화면으로 보세요. 6분)
딜레이 명령어
키입력 딜레이 사용법을 동영상으로 간단하게 만들어 봤습니다 .
마우스 이동 및 연타
마우스 입력모드 사용법을 동영상으로 만들었습니다.
이미지 찾기
이미지 찾기 사용법을 동영상으로 만들었습니다
OpenCV 이미지 찾기
이미지 찾기 사용법을 동영상으로 만들었습니다
멀티 이미지 찾기
이미지 찾기 사용법을 동영상으로 만들었습니다
픽셀서치 찾기
픽셀서치 사용법을 커브볼 게임을 사용하여 설명 하였습니다.
픽셀서치 사용해서 매크로 만들기
조건문 픽셀서치를 사용해서 간단한 구글 공룡게임을 자동으로 플레이 하는 영상입니다.
변수 사용
비활성화
로그보기(debug, consolewrite)
OCR 문자인식기능
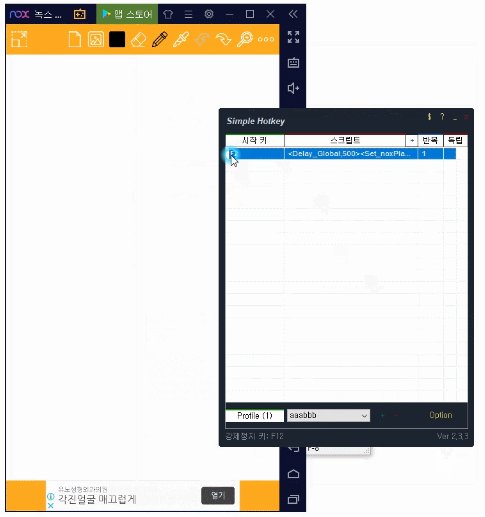
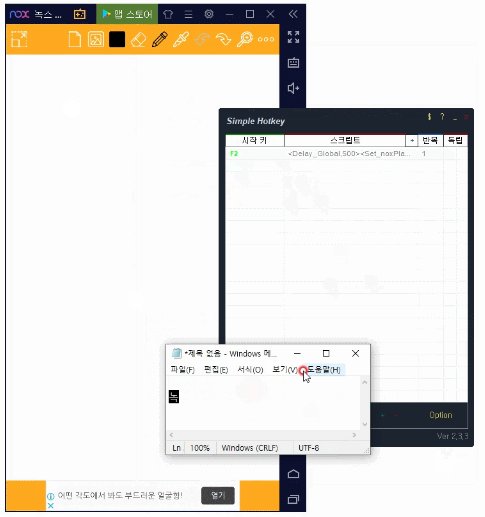
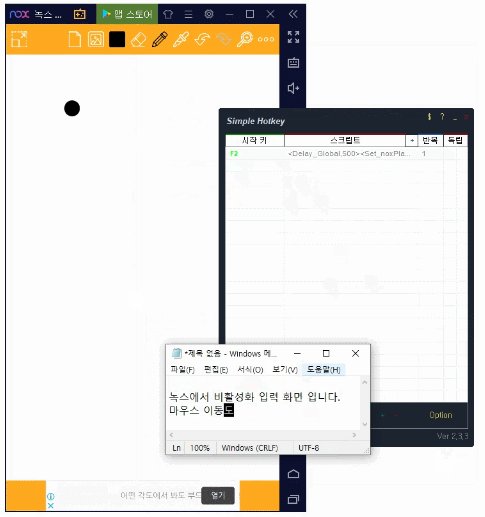
녹스 비활성화 입력 (LDPlayer, NOXPlayer)
비활성화 마우스 입력을 반복기능이 동작할때도, 다른 작업을 할 수 있습니다.

상단 메뉴에서 물음표를 클릭하면, 도움말과 스크립트 예제를 볼 수 있습니다.

심플핫키 2.6.3 다운로드 (Download) 64bit 전용
💬 25.03.11/화 : 스크립트 생성/수정시 종료되는 버그로 2.6.3으로 대체 되었습니다.
바이러스토탈 사이트에서 검사한 내용입니다
- 바이러스 토탈은 구글의 자회사로, 바이러스나, 웜 트로이 등을 검사하고 막는 사이트 입니다 (나무위키)
- 바이러스로 오진되는 경우, 백신 개발사에 요청하여, 예외 처리 작업을 하고 있습니다.
SimpleHK.zip (64bit 전용)
https://www.virustotal.com/gui/file/fd3133ea495a491838bcee13eb915238a13a0db4f74b64bffb6d75b4c657f50f
VirusTotal
www.virustotal.com
후원 방법

Update history
- 이전 게시글 참고...
- 명령어 inString 추가 - (23-10-04 Ver2.5.7)
- 명령어 isNumber 추가 - (23-10-04 Ver2.5.7)
- 명령어 isString 추가 - (23-10-04 Ver2.5.7)
- 명령어 removeString 추가 - (23-10-04 Ver2.5.7)
- 명령어 removeNumber 추가 - (23-10-04 Ver2.5.7)
- 명령어 FileRead 기능개선 - (23-10-04 Ver2.5.7)
- 명령어 Running_Timer 추가 - (24-01-12 Ver2.5.8)
- 도움말 기능설명 추가 - (24-01-12 Ver2.5.8)
- 도움말 영어 번역 수정 - (24-05-16 Ver2.6.0)
- 명령어 Telegram_Token 추가 - (24-05-16 Ver2.6.0)
- 명령어 Telegram_ID추가 - (24-05-16 Ver2.6.0)
- 명령어 Telegram_Send추가 - (24-05-16 Ver2.6.0)
- 명령어 If_Img_CV 허용범위 오류 수정 - (24-05-16 Ver2.6.0)
- 명령어 OCR 메모리 누수 수정 - (24-09-29 Ver2.6.1)
- 명령어 OCR 메모리 누수 수정 - (24-09-29 Ver2.6.1)
- 명령어 String: pixelget 함수 수정 - (24-10-10 Ver2.6.1)
- 바이러스 오진 개선요청중.... - (24-10-13 Ver2.6.1)
- 바이러스 오진 MS반영 완료.... - (24-10-26 Ver2.6.1)
버그나, 기능개선 관련 내용을 메일로 주시면, 확인 후 처리 하겠습니다.
사용법 및 기타 문의 댓글은 임의로 삭제 될 수 있음을 알려드립니다.
메일주소 : hiperv@naver.com
사용 전에 꼭 읽어주세요
이 프로그램은 바이러스 및 랜섬웨어, 악성코드가 포함되어 있지 않습니다.
자동화 개발언어 특성상 바이러스로 오진 되는 경우가 있습니다. 이런 경우, 실시간 검사를 중지 하시거나
예외 처리를 해주세요. 심플 핫키를 다운 받으실 때는, 이 블로그에서만 받아주세요!! (hiperv.tistory.com)
심플핫키 프로그램은 매크로 프로그램 입니다. 8분에 한번씩 매크로 기능이 1분간 기능정지 되는 제약이 있습니다
후원을 하신 사용자는 시리얼 키를 발급 받습니다. 등록 후, PC 1대에서만 제약 없이사용 가능합니다.(중복등록 불가)
시리얼키 초기화 요청은 발급일로부터 3년까지만 작업이 가능하며, 잦은 자리이동으로 인한 시리얼키 반복 초기화
작업은 불가합니다. 발급받은 시리얼키를 다른 사람에게 판매 하는경우, 해당 키는 자동 폐기 됩니다.
문의는 메일로 해주세요. hiperv@naver.com. (평일 10:00~17:00, 주말 문의시 평일 기준으로 답변 드려요)
사용법 및 기타 문의 댓글은 임의로 삭제 될 수 있음을 알려드립니다.
- 심플 핫키(SimpleHotkey) 조건문 매크로 프로그램은 저작권법에 보호를 받고 있습니다.
'심플 프로그램 > 심플핫키' 카테고리의 다른 글
| Simple HotKey 2.6.3 - 매크로 프로그램 (인생이 바뀌는 한 줄의 스크립트) (4) | 2025.03.11 |
|---|---|
| Simple HotKey 2.6.2 - 매크로 프로그램 (세상에서 가장 쉬운 매크로 프로그램) (6) | 2025.01.07 |
| Simple HotKey 2.6.0 - 매크로 프로그램 (자동화로 일상이 달라져요) (17) | 2024.05.16 |
| 매크로 프로그램 [Simple HotKey 2.5.8] (17) | 2024.01.12 |
| 마우스 키보드 매크로 프로그램 [Simple HotKey 2.5.7] (27) | 2023.12.15 |